MEMBUAT TABLE DENGAN HTML
Salam kawan-kawan, setelah membahas Dasar HTML di pembahasan sebelumnya kali ini IJOREMBUK akan membahas "Bagaimana cara membuat table dengan HTML/tag HTML.?". Tentu saja dalam mebuat design web kita memerlukan table untuk membuat suatu record data ataupun biar terlihat rapih, dan terstruktur. Simak tutor berikut :
HTML mempunyai banyak tag yang memiliki bermacam fungsi, dan di pembahasan kali ini IJOREMBUK menggunakan tag table pada body html :
Struktur atau urutan tag table :
Contoh : saya buat table "3 baris 4 kolom"
- baris 1 judul baris, seperti No, Nama, Nilai, Sikap
- baris 2 dan 3 isi
- baris 1 judul baris, seperti No, Nama, Nilai, Sikap
- baris 2 dan 3 isi
Tulis script dibawah di dalam notepad maupun notepad++ dengan ekstensi (.html) :
<!doctype html>
<html>
<head>
</head>
<body>
<table>
<!--baris 1 (Judul baris)-->
<tr>
<th>No.</th><th>Nama</th>
<th>Nilai</th>
<th>Sikap</th>
</tr>
<!--baris 2 (isi baris pertama)-->
<tr>
<td>1</td>
<td>Cristiano Ronaldo</td>
<td>90</td>
<td>A</td>
</tr>
<!--baris 3 (isi baris kedua)-->
<tr>
<td>2</td>
<td>Lional Messi</td>
<td>85</td>
<td>B</td>
</tr>
</table>
</body>
</html>
Kemudian SAVE
Kemudian SAVE
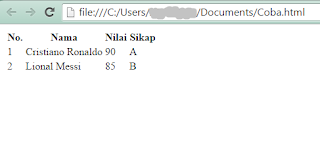
Hasil :
tidak ada garis.?. Saya sisipkan atribut border didalam tag pembuka table untuk memberi garis pada table :
sebelum : <table>
menjadi : <table border="1">
jangan lupa SAVE
jangan lupa SAVE
Taraaa..!!? Simple kan.? Semoga bermanfaat untuk kawan-kawan,
Baca juga hias table dengan atribut tag tabel -->
Baca juga hias table dengan atribut tag tabel -->